thinkphp5 + ajax 使用formdata提交数据(包括文件上传) 后台返回json完整实例
吾爱主题
阅读:175
2021-09-30 13:49:00
评论:0
本文实例讲述了thinkphp5 + ajax 使用formdata提交数据(包括文件上传) 后台返回json。分享给大家供大家参考,具体如下:
知识点总结
1.json格式标准
?| 1 2 3 4 5 6 7 | { 'key' : "value" } { "state" : "1" , "msg" : "\u7b80\u5386\u6295\u9012\u6210\u529f\uff01" } |


前端jquery ajax提交formdata
?| 1 2 3 | $.ajax({ }) |

formdata 获取表单数据 包括文件上传

HTML
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <form class = "am-form" id= "recruitinfo" > <div class = "col-lg6 col-md-6 col-xs-12 m1rem" > <label>姓名</label> <input type= "text" name= "post[name]" id= "name" required > </div> <div class = "col-lg6 col-md-6 col-xs-12 m1rem" > <label>手机号</label> <input type= "text" name= "post[iphone]" id= "iphone" required> </div> <div class = "col-lg10 col-md-10 col-xs-12 m2rem" > <label>附件简历:(您的详细信息请都写在简历上,只接受word文档)</label> <div class = "am-form-group am-form-file" > <button type= "button" class = "am-btn am-btn-danger am-btn-sm" > <i class = "am-icon-cloud-upload" ></i> 选择要上传的简历</button> <input id= "doc-form-file" type= "file" name= "doc" > </div> <div id= "file-list" ></div> <script> $( function () { $( '#doc-form-file' ).on( 'change' , function () { var fileNames = '' ; $.each(this.files, function () { fileNames += '<span class="am-badge">' + this.name + '</span> ' ; }); $( '#file-list' ).html(fileNames); }); }); </script> <input type= "hidden" name= "post[jobname]" id= "jobname" value= "{$data.job}" > <input type= "hidden" name= "post[jobnameid]" id= "jobnameid" value= "{$data.id}" > </div> <div class = "col-lg-6 col-md-6 col-xs-12" > <button type= "submit" class = "am-btn am-btn-primary" onclick= "submitform()" >提交</button> <a href= "javascript:window.history.back(-1);" rel= "external nofollow" class = "am-btn am-btn-default" >返回</a> </div> </form> |
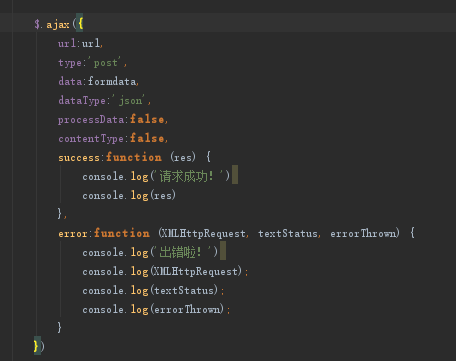
JS
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <script type= "text/javascript" > function submitform() { event.preventDefault(); var form =document.getElementById( 'recruitinfo' ), formdata = new FormData(form); var url = '{:url("recruitinfo/postfrom")}' ; $.ajax({ url:url, type: 'post' , data:formdata, dataType: 'json' , processData: false , contentType: false , success: function (res) { console.log( '请求成功!' ) console.log(res) }, error: function (XMLHttpRequest, textStatus, errorThrown) { console.log( '出错啦!' ) console.log(XMLHttpRequest); console.log(textStatus); console.log(errorThrown); } }) } </script> |
php json_encode()函数转成json
?| 1 2 3 4 5 6 7 8 9 10 | $callbackinfo = array ( 'state' => '1' , 'msg' => '简历投递成功!' , ); $jsondata =json_encode( $callbackinfo ); echo $jsondata ; |
问题
1.前端SyntaxError: Unexpected token < in JSON at position 0 报错
报错原因
使用的thinkphp5
没想到是因为使用了dump()函数 var_dump 这些最后echo出来的不正确导致的,还要要按标准格式来啊
解决方法
去掉dump相似的函数
希望本文所述对大家基于ThinkPHP框架的PHP程序设计有所帮助。
原文链接:https://www.cnblogs.com/xxx91hx/p/9294954.html
声明
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。










