基于laravel-admin 后台 列表标签背景的使用方法
吾爱主题
阅读:230
2021-08-26 14:11:00
评论:0
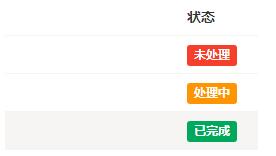
如下所示:

| 1 2 3 4 5 6 7 8 9 10 11 | $grid ->status(trans( 'alarm.status' ))->display( function ( $status ) { if ( $status ==1) { return "<span class='label bg-red'>未处理</span>" ; } elseif ( $status ==2) { return "<span class='label bg-yellow'>处理中</span>" ; } elseif ( $status ==3) { return "<span class='label bg-green'>已完成</span>" ; } else { return '异常' ; } }); |
.bg-red .bg-yellow .bg-aqua .bg-blue .bg-light-blue .bg-green,
.bg-navy .bg-teal .bg-olive .bg-lime .bg-orange .bg-fuchsia .bg-purple
.bg-maroon .bg-black
只需把上面的类更换即可,上面的的都是可以使用的
以上这篇基于laravel-admin 后台 列表标签背景的使用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/guaiguaiknl/article/details/80240695
声明
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。











