laravel结合vue添加权限的实现示例
吾爱主题
阅读:157
2021-11-19 16:16:00
评论:0
目录
- 一、添加(权限)节点
- 1.1、引入vue
- 1.2、添加模版(vue、jquery)
- 1.3、添加节点控制器逻辑
- 1.4、模型中定义修改器
- 1.5、效果:
一、添加(权限)节点
1.1、引入vue
使用vue进行界面管理,实现添加功能
我们在这个目录下存入vue.js:

1.2、添加模版(vue、jquery)
resources/admin/node/create.blade.php:
<!--_meta 作为公共模版分离出去-->
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="Bookmark" href="/favicon.ico">
<link rel="Shortcut Icon" href="/favicon.ico" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css" href="/admin/lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/style.css" />
<title>添加节点</title>
</head>
<body>
<nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页 <span class="c-gray en">></span> 用户中心 <span class="c-gray en">></span> 添加节点 <a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" placeholder="路由别名" name="route_name">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>是否菜单:</label>
<div class="formControls col-xs-8 col-sm-9 skin-minimal">
<div class="radio-box">
<input type="radio" v-model="info.is_menu" value="1">
<label for="sex-1">是</label>
</div>
<div class="radio-box">
<input type="radio" v-model="info.is_menu" value="0">
<label for="sex-2">否</label>
</div>
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<input class="btn btn-primary radius" type="submit" value="添加节点">
</div>
</div>
</form>
</article>
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="/admin/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="/admin/lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="/admin/static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="/admin/static/h-ui.admin/js/H-ui.admin.js"></script>
<!--/_footer 作为公共模版分离出去-->
<!--请在下方写此页面业务相关的脚本-->
<script type="text/javascript" src="/admin/lib/My97DatePicker/4.8/WdatePicker.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/jquery.validate.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/validate-methods.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/messages_zh.js"></script>
<!-- vue -->
<script src="/js/vue.js"></script>
<script type="text/javascript">
new Vue({
el: ".page-container",
data: {
info: {
_token: "{{csrf_token()}}",
pid: 0,
name: "",
route_name: "",
is_menu: 0,
}
},
methods: {
// dopost (e) {
// let url = e.target.action
// $.post(url, this.info).then((res) => {
// console.log(res);
// })
// }
async dopost (e) {
let url = e.target.action
let res = await $.post(url, this.info)
if (res.status == 1) {
location.href ="{{route("admin.node.index")}}"
}
else {
layer.msg(res.msg,{icon: 2, time:1000});
}
},
changePid (e) {
let pid = e.target.value || 0;
this.info.pid = pid;
}
},
mounted() {
}
})
</script>
</body>
</html>

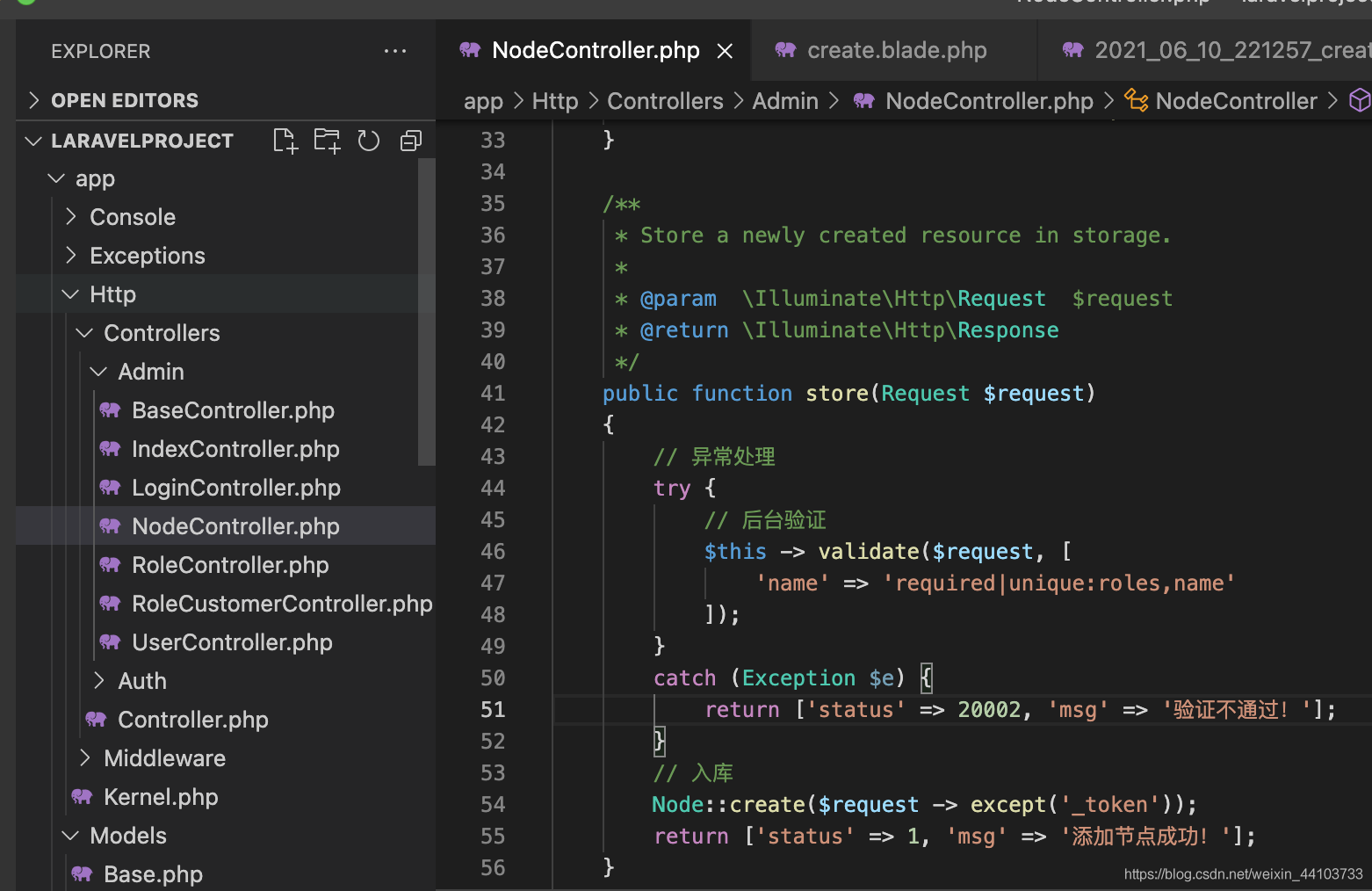
1.3、添加节点控制器逻辑
/**
* Store a newly created resource in storage.
*
* @param IlluminateHttpRequest $request
* @return IlluminateHttpResponse
*/
public function store(Request $request)
{
// 异常处理
try {
// 后台验证
$this -> validate($request, [
"name" => "required|unique:roles,name"
]);
}
catch (Exception $e) {
return ["status" => 20002, "msg" => "验证不通过!"];
}
// 入库
Node::create($request -> except("_token"));
return ["status" => 1, "msg" => "添加节点成功!"];
}

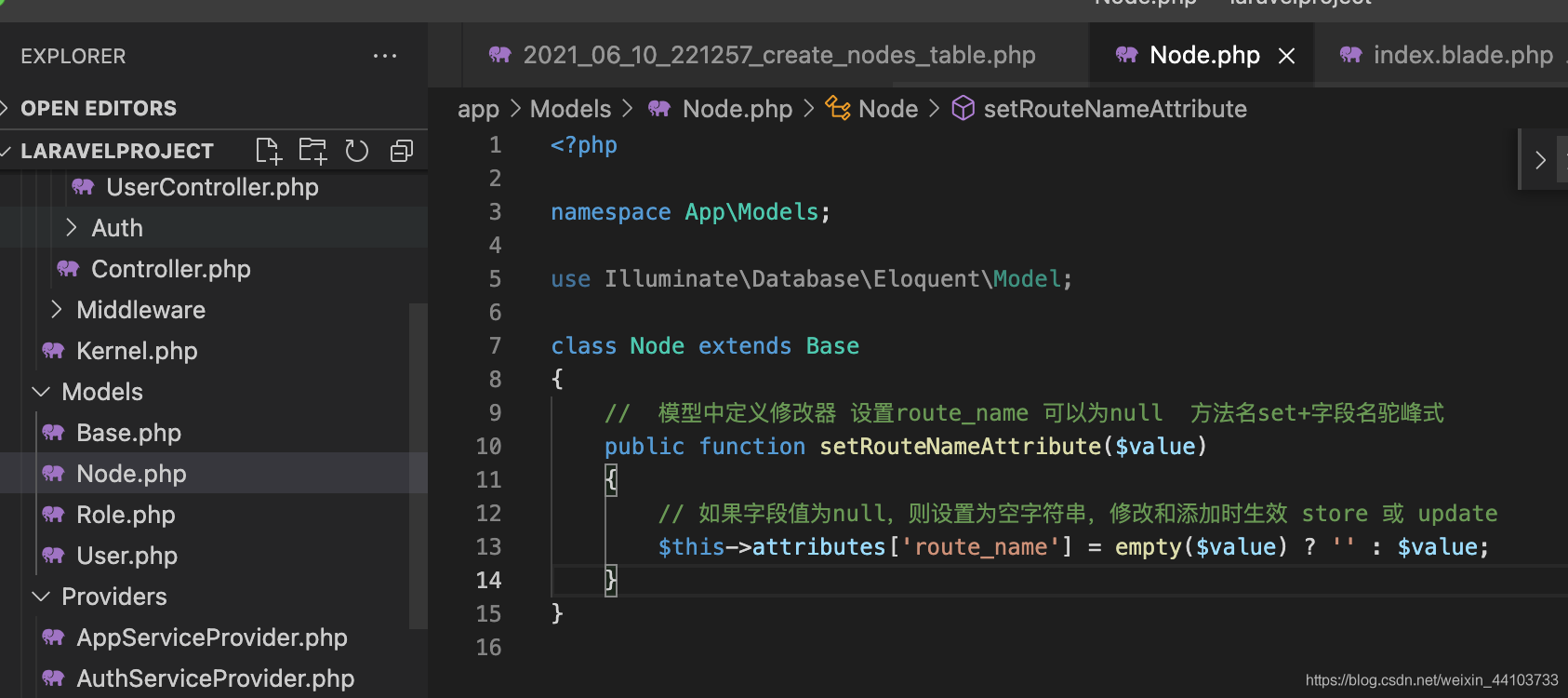
1.4、模型中定义修改器
<?php
namespace AppModels;
use IlluminateDatabaseEloquentModel;
class Node extends Base
{
// 模型中定义修改器 设置route_name 可以为null 方法名set+字段名驼峰式
public function setRouteNameAttribute($value)
{
// 如果字段值为null,则设置为空字符串,修改和添加时生效 store 或 update
$this->attributes["route_name"] = empty($value) ? "" : $value;
}
}

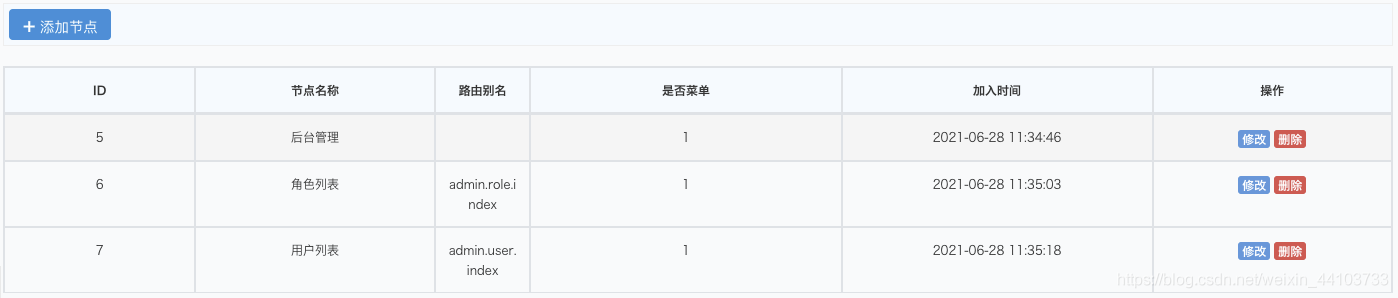
1.5、效果:

到此这篇关于laravel结合vue添加权限的实现示例的文章就介绍到这了,更多相关laravel vue添加权限内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/weixin_44103733/article/details/118256105
声明
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。











