学习Vim合并行的方法和技巧
吾爱主题
阅读:217
2024-04-05 13:52:14
评论:0
刚接触 vim 会觉得它的学习曲线非常陡峭,要记住很多命令。所以这个系列的分享,不会
教你怎么配置它,而是教你怎么快速的使用它。
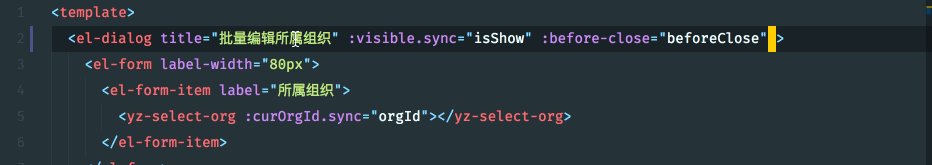
在开发时为了代码美观,经常会把属性用换行的方式显示。
?| 1 2 3 4 5 6 7 | < el-dialog title = "批量编辑所属组织" :visible.sync = "isshow" :before-close = "beforeclose" > ... </ el-dialog > |
这种场景适用于标签属性少,代码量也少的情况。
如果标签突然增多,阅读起来就会很不方便。比如下面这样:
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | < template > < el-table :data = "tabledata" border style = "width: 100%" > < el-table-column fixed prop = "date" label = "日期" width = "150" > </ el-table-column > < el-table-column prop = "name" label = "姓名" width = "120" > </ el-table-column > < el-table-column prop = "province" label = "省份" width = "120" > </ el-table-column > < el-table-column prop = "city" label = "市区" width = "120" > </ el-table-column > < el-table-column prop = "address" label = "地址" width = "300" > </ el-table-column > < el-table-column prop = "zip" label = "邮编" width = "120" > </ el-table-column > < el-table-column fixed = "right" label = "操作" width = "100" > < template scope = "scope" > < el-button @ click = "handleclick(scope.row)" type = "text" size = "small" >查看</ el-button > < el-button type = "text" size = "small" >编辑</ el-button > </ template > </ el-table-column > </ el-table > </ template > |
所以我们就需要把标签和属性变为一行。
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | < template > < el-table :data = "tabledata" border style = "width: 100%" > < el-table-column fixed prop = "date" label = "日期" width = "150" > </ el-table-column > < el-table-column prop = "name" label = "姓名" width = "120" > </ el-table-column > < el-table-column prop = "province" label = "省份" width = "120" > </ el-table-column > < el-table-column prop = "city" label = "市区" width = "120" > </ el-table-column > < el-table-column prop = "address" label = "地址" width = "300" > </ el-table-column > < el-table-column prop = "zip" label = "邮编" width = "120" > </ el-table-column > < el-table-column fixed = "right" label = "操作" width = "100" > < template scope = "scope" > < el-button @ click = "handleclick(scope.row)" type = "text" size = "small" >查看</ el-button > < el-button type = "text" size = "small" >编辑</ el-button > </ template > </ el-table-column > </ el-table > </ template > |
多数 ide 在代码格式化时,都不会处理标签的属性。
我们只能通过光标换行,然后在按删除的方式进行解决。
那么接下来介绍的这个技巧,叫 “合并行”,能让我们快速的解决这个问题。

其实我们可以看出来,这个vim合并行,就好比是代码格式化一样的,让写出的代码更加容易读,格式更加好看,如果大家还有其他问题,可以在下面留言区讨论。
原文链接:http://www.cnblogs.com/wubaiqing/p/7903244.html
声明
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。