搭建PhpStorm+PhpStudy开发环境的超详细教程
刚开始接触php开发,搭建开发环境是第一步,网上下载phpstorm和phpstudy软件,怎样安装和激活就不详细说了,我们重点来看一看怎样搭配这两个开发环境。
前提:现在假设你已经安装完phpstorm和phpstudy软件。
我的phpstorm使用的是默认安装目录,这个没什么疑问的,phpstudy软件我选择解压的目录是g:\program files\ 。

在phpstudy软件的解压目录下的www文件夹就是我们的网站根目录。

现在我们使用phpstorm新建一个新工程。
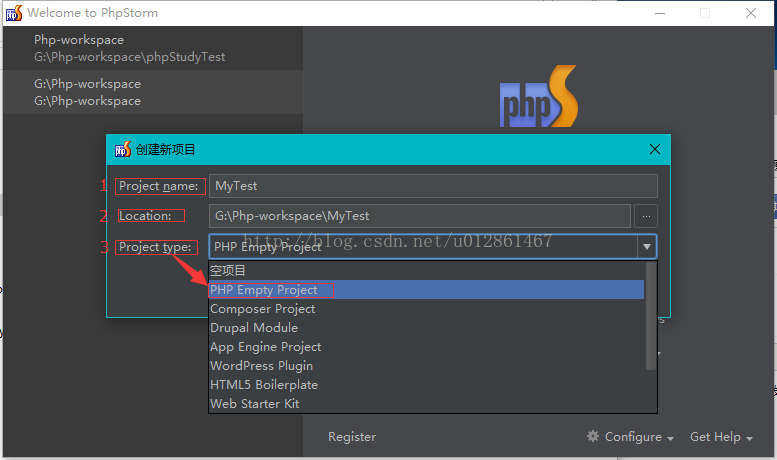
第一步:打开phpstorm软件,点击创建新项目,在输入框填写项目名称,项目存放地址,项目类型信息。

这里我的配置信息看上图。填写完点击确定。
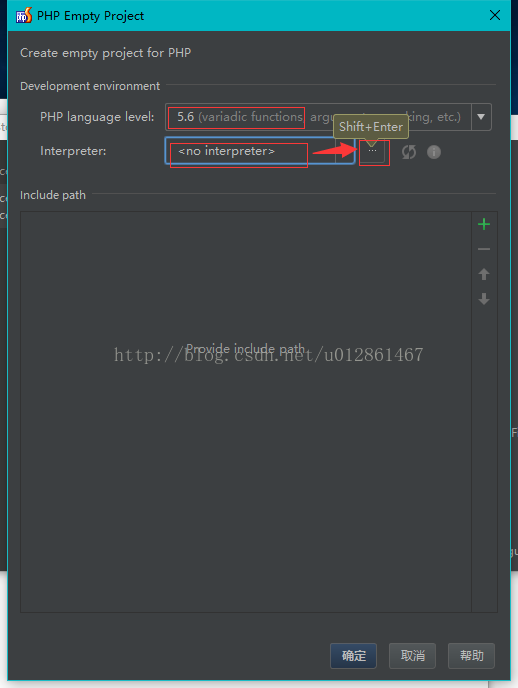
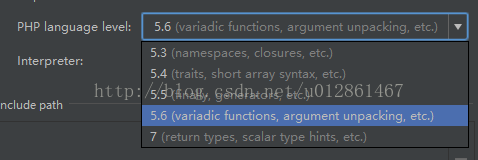
第二步:设置php项目的版本信息

这里我选择的level是php5.6

interpreter现在默认是没有的,我们要先配置一下。
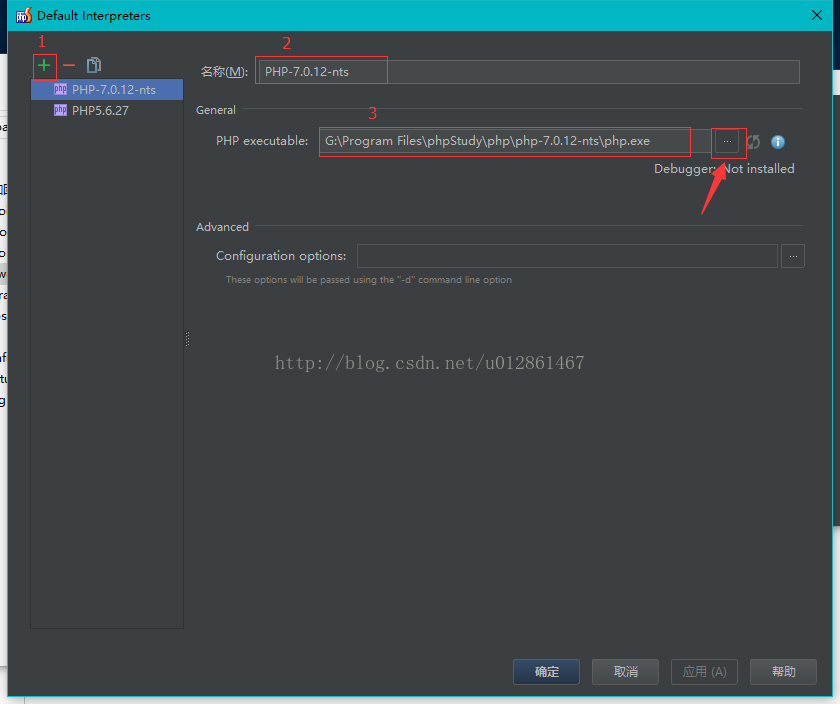
点击在interpreter的选择框旁边的 按钮,跳转到的界面如下图:
按钮,跳转到的界面如下图:

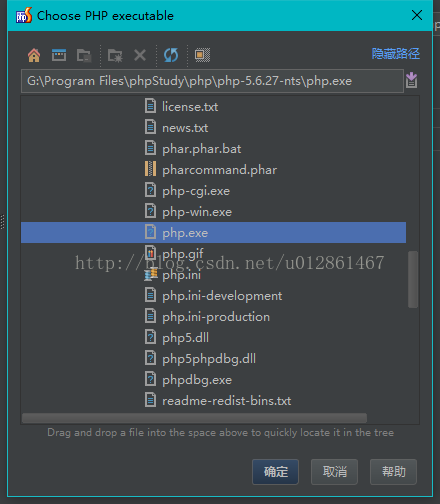
默认没配置过的左手边的框里面是空白的,我已经配置过了,所以现在左手边有了两个interpreter版本,现在我们要新建一个interpreter,点击1位置的按钮添加interpreter,在2的位置填写这个interpreter的名称,位置3是我们要设置的php.exe文件位置,点击右手边的"...",在弹出的对话框中选择我们phpstudy的php.exe文件位置(phpstudy帮我们集成了php)。

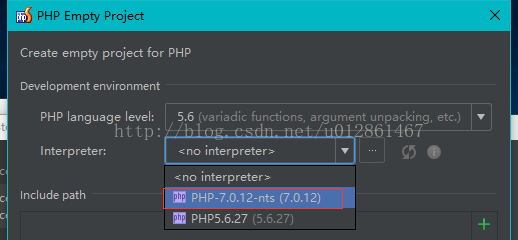
配置完成之后点击确定。现在我们回到前一个界面,点击下拉就可以看到我们刚才配置的interpreter。

这里选上其中一个,看你要使用什么版本咯。再点击确定,这时候创建新工程就完成了。
第三步:新建php文件
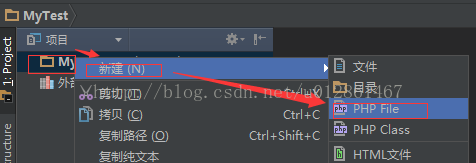
现在我们的工程是没有文件的,需要我们新建网页文件。选中项目文件右键-->新建,可以看到有好几种文件格式:

我新建了两个文件如下图:

文件的内容如下:
form.html
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <!doctype html> <html lang= "en" > <head> <meta charset= "utf-8" > <title>php处理表单2</title> </head> <body> <form action= "welcome.php" method= "post" > 名字: <input type= "text" name= "fname" > 年龄: <input type= "text" name= "age" > <input type= "submit" value= "提交" > </form> </body> |
welcome.php
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <!doctype html> <html lang= "en" > <head> <meta charset= "utf-8" > <title> $_post 获取表单post信息</title> </head> <body> <?php echo "欢迎" . $_post [ "fname" ]. "!<br/>" ; echo "你的年龄是" . $_post [ "age" ]. "岁。" ; ?> </body> </html> |
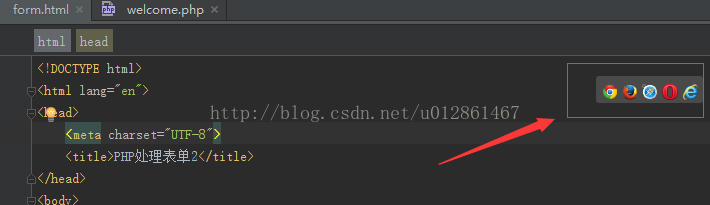
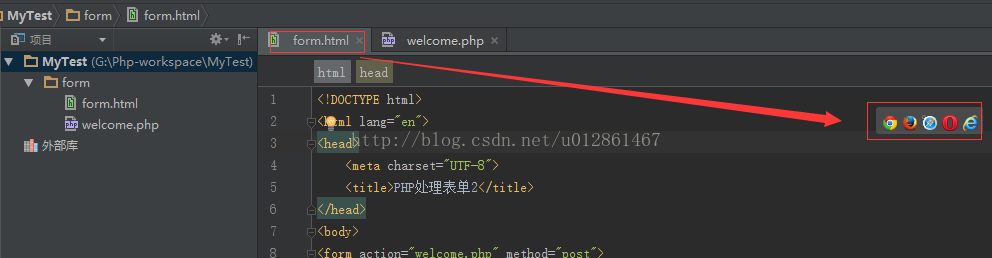
现在打开form.html文件,鼠标点击文件内容的任意地方,会有个悬浮框出现:

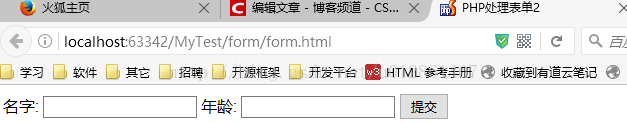
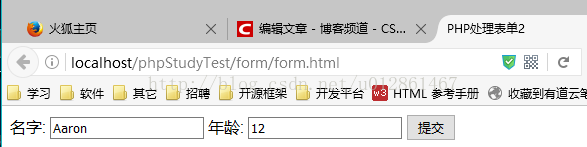
这个是可以选择打开form.html文件的浏览器,我们选择其中一个可以看看form.html文件的显示效果,其实只是一个简单的表单:

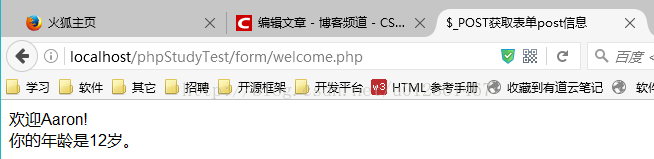
重点来了,也是我写这篇博客的目的,我们填写表单信息之后点击“提交”按钮,我们要实现的效果是跳转到welcome.php页面,并显示form.html页面我们填写的名字和年龄信息 。问题来了,跳转之后浏览器显示“文件找不到”。这就郁闷了,为什么form.html文件也可以打开,而welcome.php文件跟form.html文件都是放同一级目录下的啊,怎么会找不到呢,折腾了一天,终于发现问题了,原来我编辑的只是本地文件,至于form.html文件能打开是因为phpstorm软件自动帮我们把文件使用本地服务器打开所以能找到,而welcome.php文件我们并没有提交到本地服务器上。
下面是解决方式(主要是配置本地服务器);
步骤一:配置本地服务器
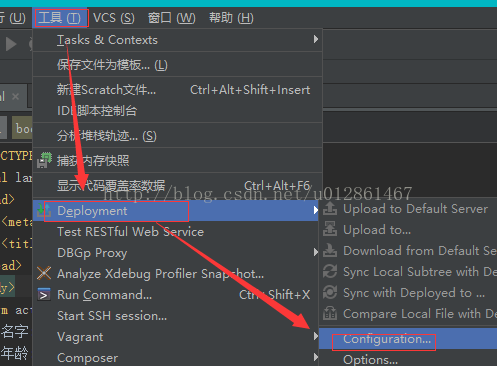
选择:工具-->deployment-->configuration

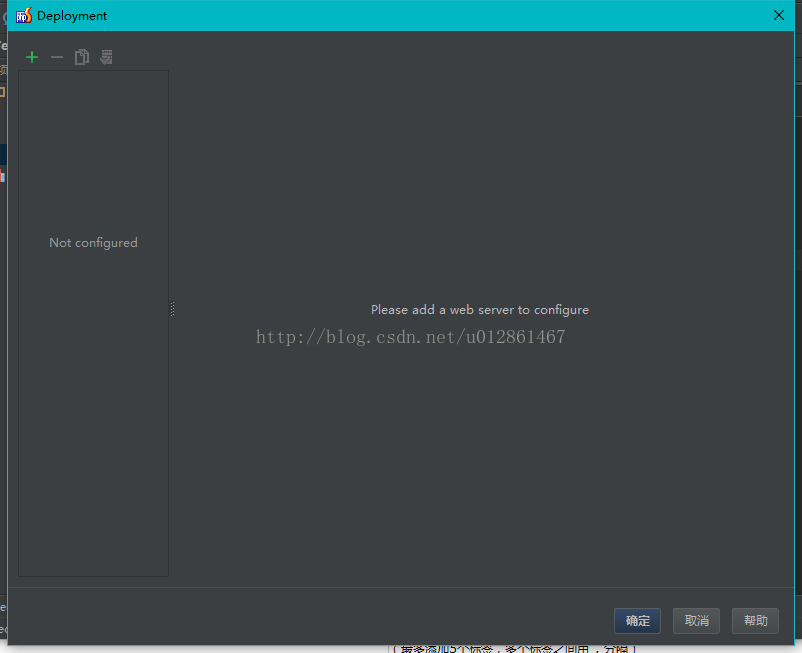
初次是没有任何配置信息的:

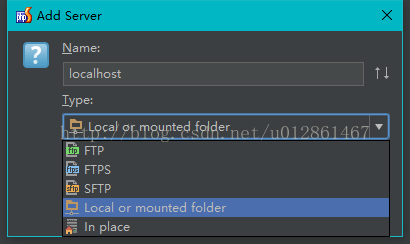
我们点击“+”添加服务器配置,在弹出框中选择“local or mounted folder”:

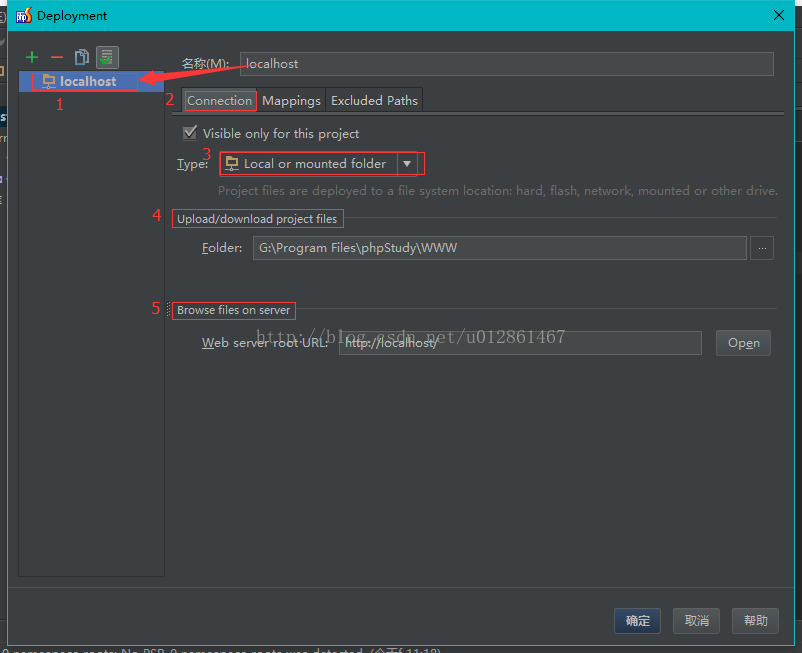
下面的配置很重要,关乎文件能否正常被找到,添加完服务器之后我们就要配置文件的位置了:

选择 “connection”,位置3就是刚才我们选择的服务器类型,关键是位置4和5。
“upload/download project files”意思是上传或下载的文件目录 ,这里很关键,因为我们使用的是phpstudy,phpstudy有自己的网站目录,这里我设置的是phpstudy的网站根目录,就是我们之前phpstudy解压的位置g:\program files\phpstudy\www,待会就知道这个目录位置有什么用了。
"browse files on server" 意思是服务器项目的访问地址(就是用浏览器可以打开项目页面的链接地址),这里可以写成phpstudy的根地址“http://localhost/”,后面可以再指定具体的文件位置。
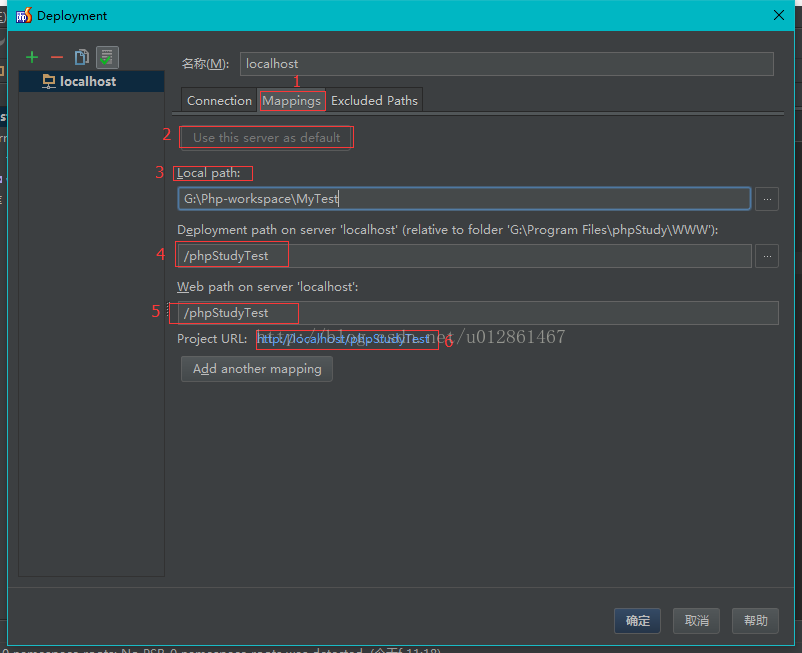
选择“mappings”,如下图配置:

这里注意位置2是被选上的,成灰色不可点击。
位置3就是项目源文件的地址,我的项目文件是放在“g:\php-workspace\mytest”目录下。
位置4是项目在本地服务器的详细文件夹位置(相对于我们在 “connection”设置的“upload/download project files”位置,就是我们待会把源代码上传部署到服务器的文件位置),这里我指定为“/phpstudytest”,待会工程上传的时候就会上传到“g:\program files\phpstudy\www\phpstudytest”这个phpstudytest文件夹下。
位置5是相对于我们在 “connection”设置的"browse files on server"的位置,我们的项目现在放到了“localhost”的根位置phpstudytest文件夹下了,所以设置为“/phpstudytest”。
位置6就是我们可以用浏览器打开项目的链接地址预览。
关键是要理解清楚这几个文件夹的意思,不然是访问不到网页文件的。
配置完之后点击“确定”,现在我们还是没有把工程上传到服务器的,下一步就是设置上传工程的配置。
步骤二:配置运行调试环境
点击编辑结构:

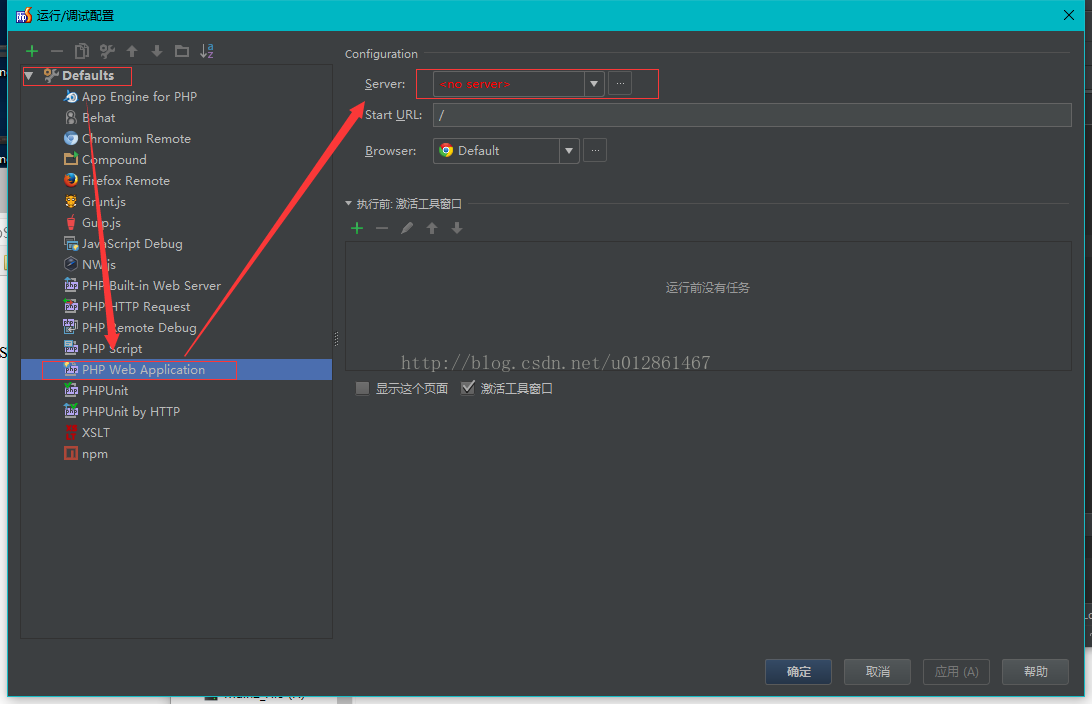
展开 default -> php web application,现在是<no server>状态,如下图:

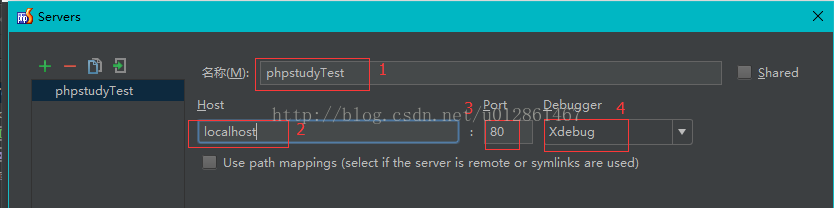
点击“...”按钮,在弹出框中点击“+”添加服务器信息


位置1 填写配置的名称,位置2填写我们本地服务器的地址,这里是“localhost”,端口默认是80,debugger默认就好了,也可以去配置xdebug,这里不重点讲。填写完成之后点击:应用->确定。
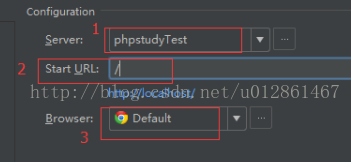
回到上一个页面,在server下拉就可以看到我们配置名称:

位置2是我们默认的链接开始位置,这里填“/”就好了。
位置3是我们用于调试的默认浏览器类型。
现在一切都配置好了。ok!!!!!!!!!!!!!!
部署工程到服务器
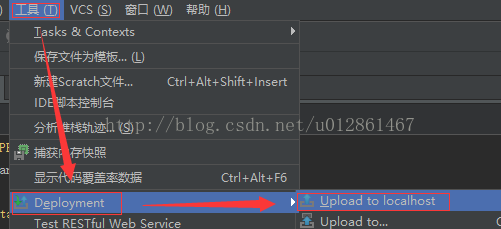
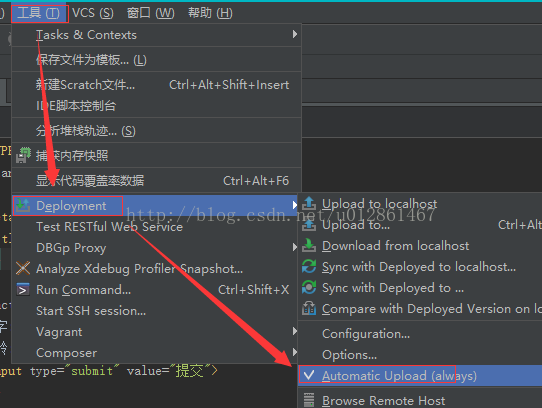
点击工程右键也可以的,我们选择点击工具栏,点击位置如下图:

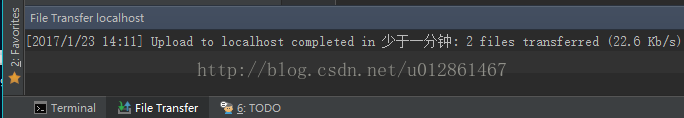
上传成功之后,控制台输出;

如果不想每次都手动上传,可以设置自动模式,自动模式下当我们修改了文件并保存之后,软件自动把修改的文件上传到服务器。设置如下:

现在我们来看看效果:

点击运行form.html

再点击提交,现在能正常跳转了:

工程源码:
http://download.csdn.net/detail/u012861467/9743767
好了,本文结束了,希望能帮到还在寻找解决方法的同学。这也是本人通过实践得出来的总结,希望尊重别人的劳动成果,写这么长不容易的,转载记得要标上原文链接地址。
如果有什么写得不好的地方欢迎指出,谢谢。
到此这篇关于搭建phpstorm+phpstudy开发环境的超详细教程的文章就介绍到这了,更多相关phpstorm+phpstudy开发环境内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/u012861467/article/details/54692236
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。










