Laravel validate error处理,ajax,json示例
如下所示:
?| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | public function updateleveltestrecords(request $request ) { $rules = [ 'uid' => 'required|integer' , 'level_test_page_id' => 'required' , 'level_test_progress_id' => 'required' , 'cost_time' => 'required' , 'score' => 'required' , ]; $validator = validator::make( $request ->all(), $rules ); if ( $validator ->fails()) { // return $this->outputjson($validator->errors(), 10016); return $this ->outputjson( $validator ->errors()->all(), 10016); } } |
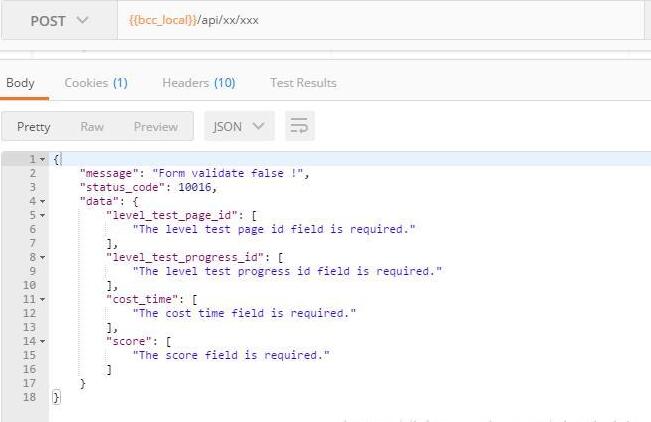
1、$validator->errors()返回的错误消息,带表单下标:

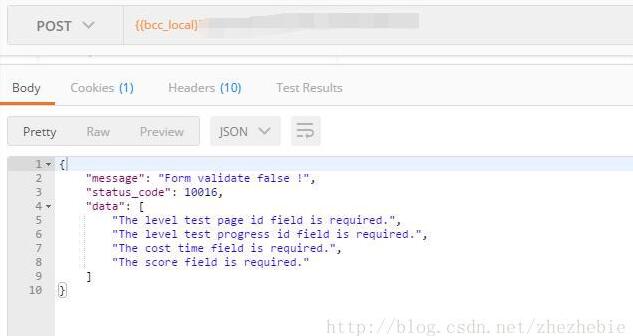
2、$validator->errors()->all()返回的错误消息,不带表单下标:

3、outputjson是我自定义的方法,简单而且非常好用!
?| 1 2 3 4 | public function outputjson( $data , $code = 200, $message = null) { $message = $message ?? config( 'response_code' )[ $code ]; return \response::json([ 'message' => $message , 'status_code' => $code , 'data' => $data ]); } |
3、我上面的方法是ajax等接口之类的请求,如果是web应用,直接用validate就可以了:
?| 1 2 3 4 5 6 7 8 9 | public function store(request $request ) { $validateddata = $request ->validate([ 'title' => 'required|unique:posts|max:255' , 'body' => 'required' , ]); // the blog post is valid... } |
4、如果验证不通过,会直接跳转到请求页面,并把错误消息闪存到session,前台页面调用错误消息方法如下:
?| 1 2 3 4 5 6 7 8 9 | @ if ( $errors ->any()) <div class = "alert alert-danger" > <ul> @ foreach ( $errors ->all() as $error ) <li>{{ $error }}</li> @ endforeach </ul> </div> @ endif |
2、validate实现的原理,laravel 5.5的可以参考这个文件。
d:\phpstudy\www\bcckidadmin\vendor\laravel\framework\src\illuminate\validation\concerns\validatesattributes.php
部分源代码如下:
?| 1 2 3 4 5 6 7 8 9 10 11 | #验证整数 public function validateinteger( $attribute , $value ) { return filter_var( $value , filter_validate_int) !== false; } #验证ip public function validateip( $attribute , $value ) { return filter_var( $value , filter_validate_ip) !== false; } |
其实php已经做了很多验证,我们平时都没注意,可以去详细查看一下filter_var这个函数。
以上这篇laravel validate error处理,ajax,json示例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/zhezhebie/article/details/79104313
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。









