如何基于PHP实现微信小程序pdf文件的预览功能
知识点
微信小程序预览pdf文件
这都是一些实际项目的开发经验,不是东拼西凑的网上水文。如果这篇文章帮到了你,麻烦动动你发财的小手给点个赞,留下个评论。
问题描述
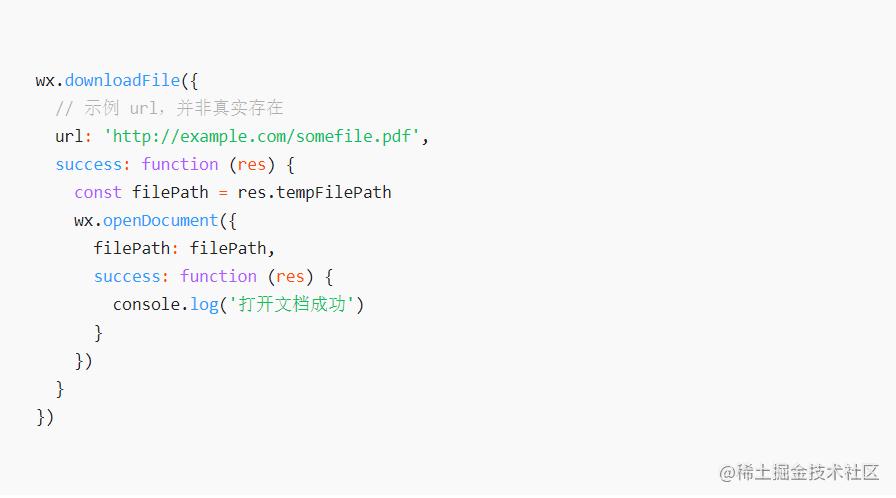
前段时间文库类微信小程序开发中遇到个问题,就是要在小程序中预览阿里云OSS中的pdf文件。微信官方给的方案就一个,就是把文档缓存到本地然后用资源管理器打开。

这样写问题很明显,pdf文件小的话还可以,当pdf文件很大的时候,加载速度就会很慢。而且我只是需要预览单纯的前几页而已,也要把所有的文档缓存下来,在文件资源管理器中打开。体验非常不好。
探索过程
-
方案一:使用小程序的webview,在网页中实现预览。体验还是可以的,但是遇到的问题是 跨域问题无法解决。
-
方案二:pdf.js。网上很多方案说是用这个,在服务器上写个静态页面进行预览。这种方案的话,如果pdf文件在自己域名的服务器上还可以。但是如果文件在第三方的oss中,还是会碰到跨域问题。而且线上小程序会出跳转提示。pdf.js文档比较难啃,各种兼容性,未知问题无法预知。
-
方案三:pdf文件转图片,小程序端只是加载相应的图片。这种方案最完美了,不过比较考研后端开发者。我们的后端嫌麻烦,不给我整,无奈。我只能自己来整了。
实现思路
将要预览的pdf文件的链接,跟要预览的页数传递给后端。后端根据传递的参数去解析pdf文件,并把需要的那一页返回为图片即可。
- 服务器需要安装图像处理软件(ImageMagick) 用于生成图片
- php需要安装ImageMagick对应的扩展
- 服务器需要安装 ghostscript 用于打开并解析pdf文件
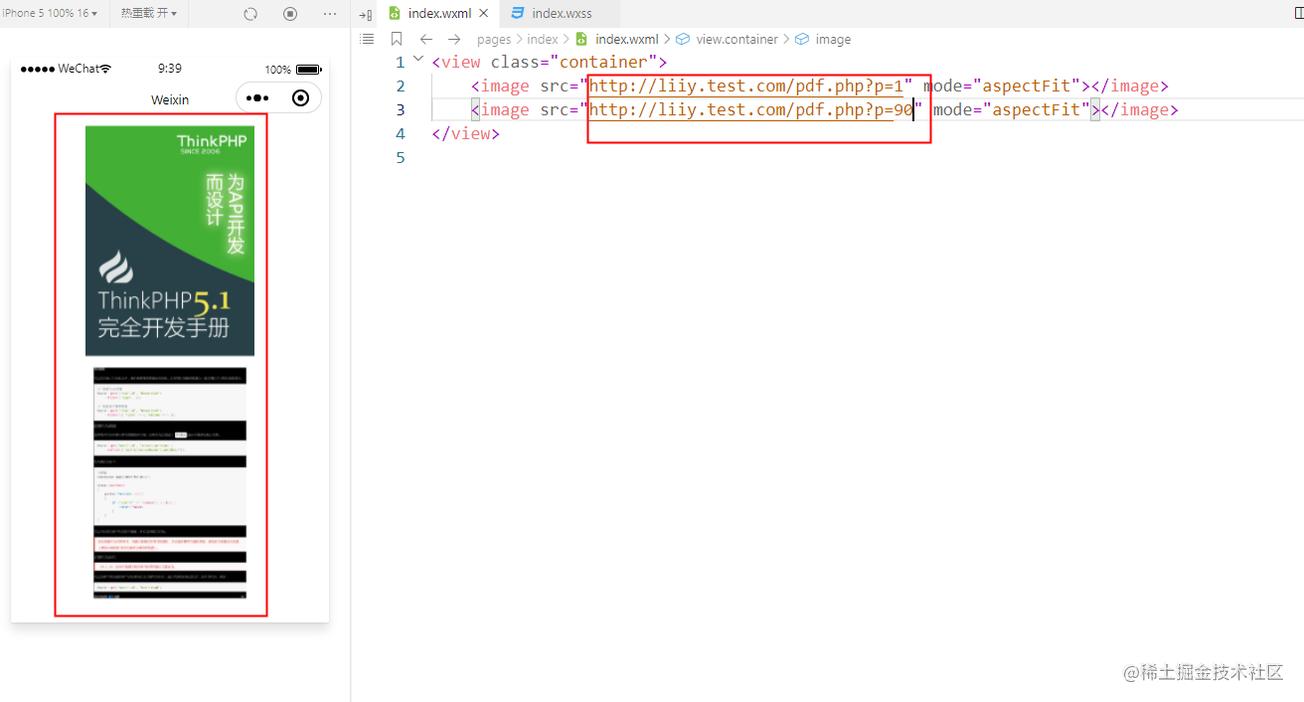
最终效果

通过参数p指定相应的页数以后,左边就能显示出相对应页数的图片了。
实现步骤
- 下载并编译安装 ImageMagick
| 1 2 3 4 5 | wget https: //netix .dl.sourceforge.net /project/imagemagick/im7-src/ImageMagick-7 .0.7-25. tar .gz tar -zxvf ImageMagick-7.0.7-25. tar .gz cd ImageMagick-7.0.7-25 . /configure make && make install |
五条命令分别对应的操作为:下载 解压 打开目录 配置 编译安装
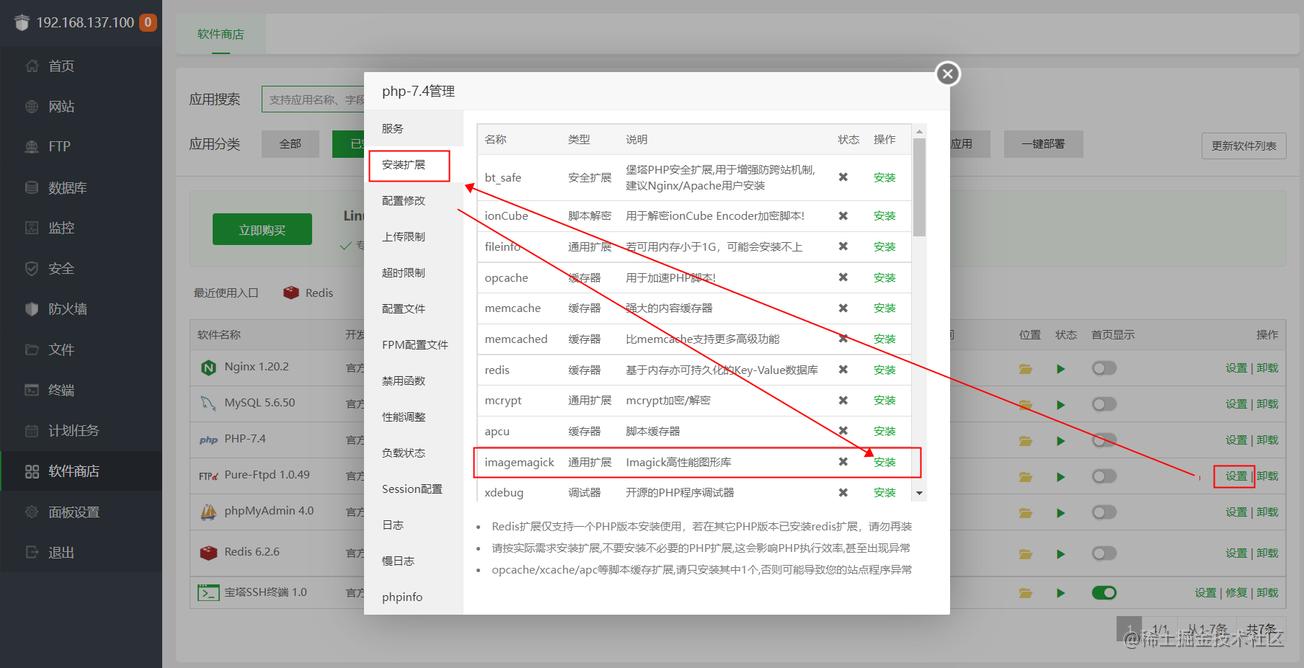
- 为php安装扩展 imagemagick (我是在宝塔中一键安装的)

还可以进行编译安装,这里就暂且省略咯。
- 安装 ghostscript
| 1 2 3 4 5 | wget https: //github .com /ArtifexSoftware/ghostpdl-downloads/releases/download/gs925/ghostscript-9 .25. tar .gz tar zxvf ghostscript-9.25. tar .gz cd ghostscript-9.25 . /configure --prefix= /usr make && make install |
五条命令分别对应的操作为:下载 解压 打开目录 配置 编译安装
- 配置命令到linux中
| 1 2 | echo "/usr/local/lib" >> /etc/ld.so.conf ldconfig |
- php解析文件代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php try { $url = ! empty ( $_GET [ 'url' ]) ? $_GET [ 'url' ] : die ( 'error' ); $page = isset( $_GET [ 'p' ]) ? $_GET [ 'p' ]-1 : '0' ; $file_name = 'temp_' . mt_rand(1000,9999) . 'pdf' ; file_put_contents ( './' . $file_name , file_get_contents ( $url )); $imagePreview = new imagick( './' . $file_name . '[' . $page . ']' ); $imagePreview ->setImageFormat( "jpg" ); // $imagePreview->setResolution( 900, 900 ); header( "Content-Type: image/jpeg" ); echo $imagePreview ; unlink( './' . $file_name ); } catch (\Exception $e ){ echo '发生错误' ; } |
注意:pdf文件的路径可以是自己服务器的,也可以自己调整。
总结
到此这篇关于如何基于PHP实现微信小程序pdf文件预览功能的文章就介绍到这了,更多相关PHP微信小程序pdf文件预览内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://juejin.cn/post/7101483421158866975
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。











